上一篇介绍了 GitHub Pages 服务开启,这篇文章将介绍 Hexo 的安装和使用以及将博客部署到 GitHub Pages 的操作。
[Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。][1]
一、Node.js 安装
Hexo 是基于 Node.js 安装,所以安装 Hexo 之前首先要安装 Node.js。下载地址:https://nodejs.org/en/download/ 根据自己的操作系统,下载对应版本即可。Windons 安装过程比较简单,一直下一步即可安装完成。
二、Hexo 安装
打开 Git Bash 输入以下命令开始安装 Hexo
1 | npm install hexo-cli -g |
出现以下界面表示安装完成

三、Hexo 建站
安装 Hexo 完成后,在本地磁盘创建一个目录用于存放 Hexo 配置文件和博客源代码,我的 Hexo 存放在 D:/ehlxr 目录下。
分别执行下列命令,Hexo 将会在 D:/ehlxr/Hexo 新建所需要的文件
1 | # 进入 D:/ehlxr 目录 |
分别执行以下命令在本地进行预览
1 | # 编译生成博文 |
出现以下画面表示服务启动成功

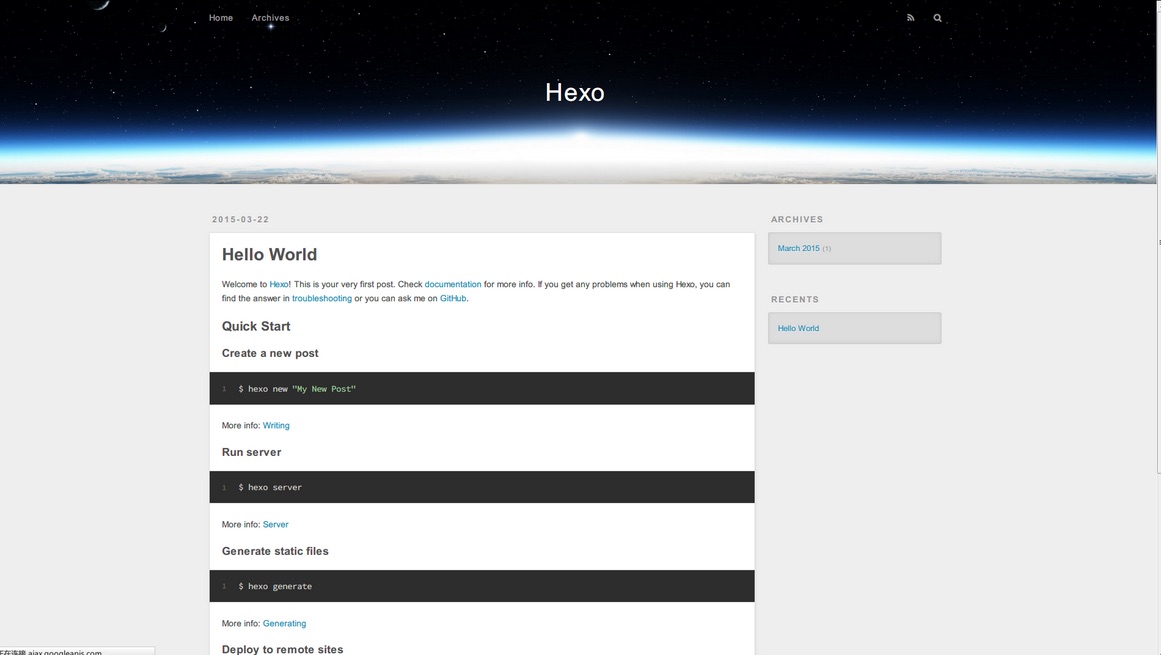
打开浏览器输入 http://localhost:4000/ 便可以看到最原始的博客了

四、Hexo 部署到 GitHub Pages
更新 Hexo 安装文件夹中 _config.yml 文件,如图

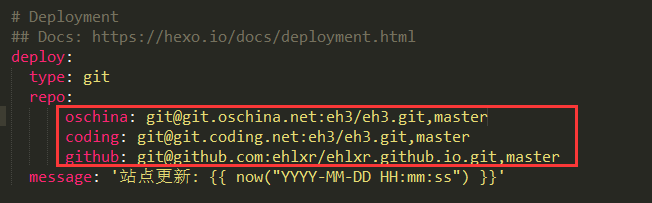
更新 _config.yml 文件中的 deploy 节点,如图所示,可添加多个地址(如一个 GitHub、Coding、oschina)

分别执行以下命令即可完成部署
1 | npm install hexo-deployer-git --save # 安装 hexo-deployer-git |
访问 https://yourname.github.io 即可看到博客模板的内容,对于 Hexo 的一些详细设置可以参考Hexo官方文档 。本站使用的 Hexo 主题是 NexT,详细设置可参考Next主题官方网站。
使用以下命令就可以新建一篇博客文章
1 | hexo new "开始blog,哈哈" |
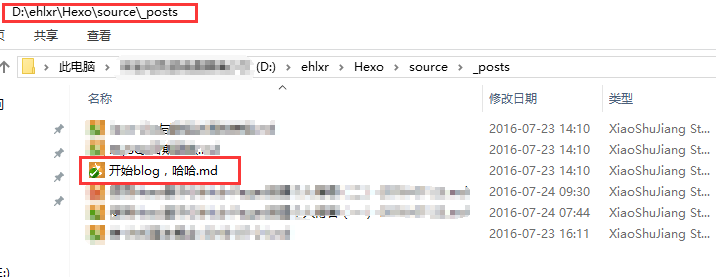
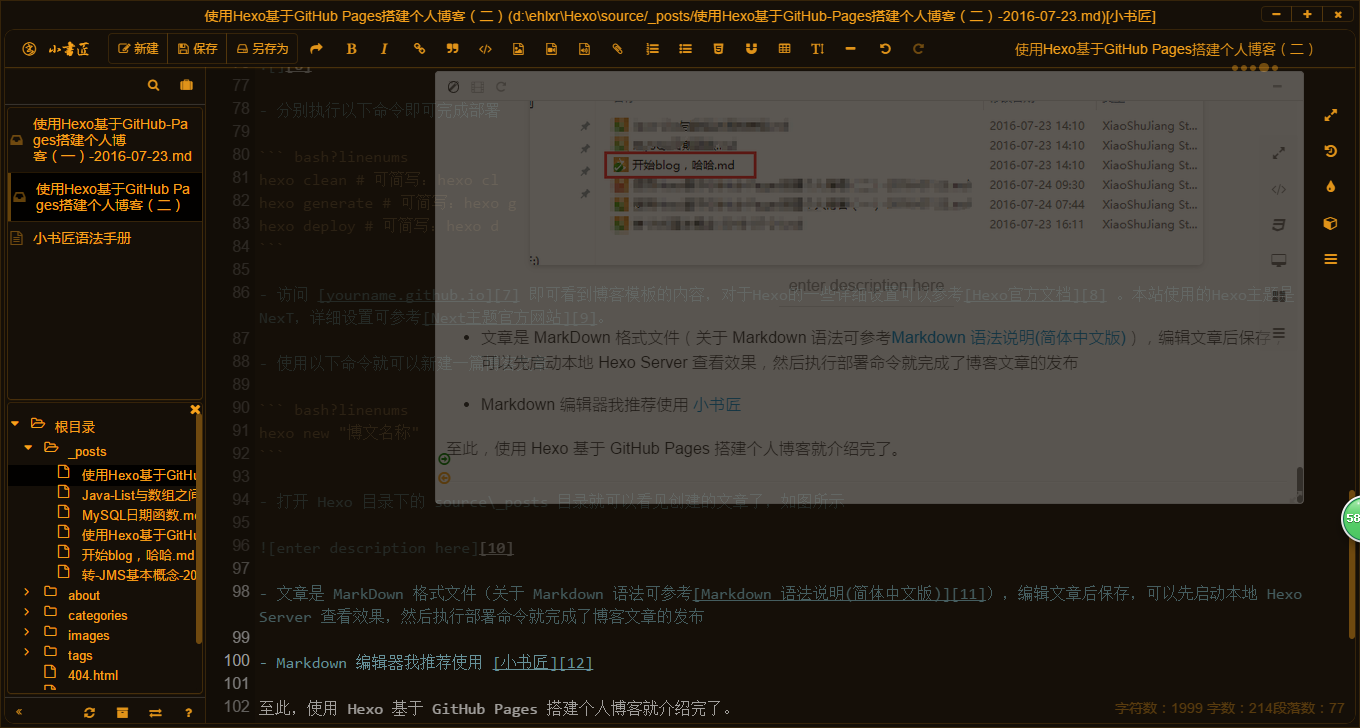
打开 Hexo 目录下的 source\_posts 目录就可以看见创建的文章了,如图所示

文章是 MarkDown 格式文件(关于 Markdown 语法可参考Markdown 语法说明(简体中文版)),编辑文章后保存,可以先启动本地 Hexo Server 查看效果,然后执行部署命令就完成了博客文章的发布
Markdown 编辑器我推荐使用 小书匠

至此,使用 Hexo 基于 GitHub Pages 搭建个人博客就介绍完了。
